格创校园跑腿1.1.53分享源码加详细教
格创校园跑腿1.1.53分享源码加详细教程
下面正式开始教程:
准备工具:
1.注册一个微信小程序账号微信公众平台:https://mp.weixin.扣扣.com/
2.微信开发者工具:https://developers.weixin.扣扣.com/miniprogram/dev/devtools/download.html
记得PHP安装扩展:ionCube ;fileinfo ; redis ; Swoole ; sg11
后端安装教程:
1.去安装一个微擎(安装离线的别安装线上的)
2.吧gc_school文件夹整个放进微擎应用目录addons文件夹里面(是整个文件夹方进去,不是当里面的子文件)
3.去微擎管理后台安装应用,添加小程序平台(添加应用,应用版本最好填1.01)
前端安装教程
1.微信开发者工具打开waxap文件夹
2.替换siteinfo.js里面的那个xyb.mingdi.xyz的域名和uniacid和acid那个id。
对应的是微擎创建的小程序的URL(服务器地址)的域名和后面那个id
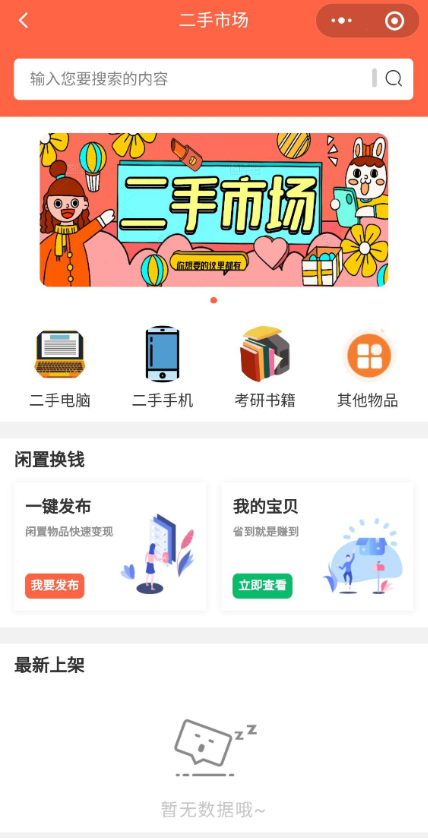
3.能显示学校代表正常了
4.上传审核
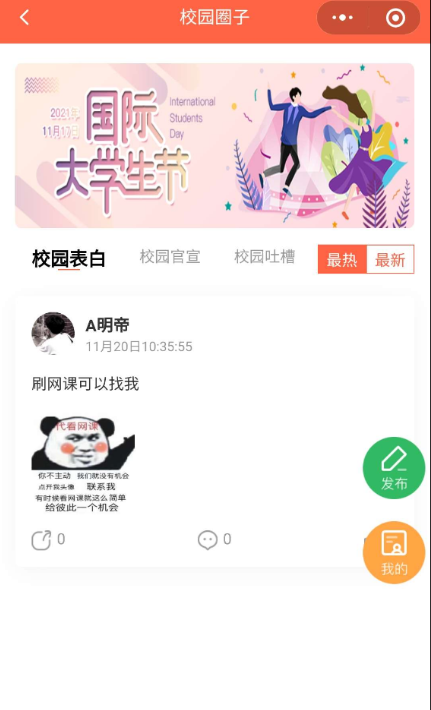
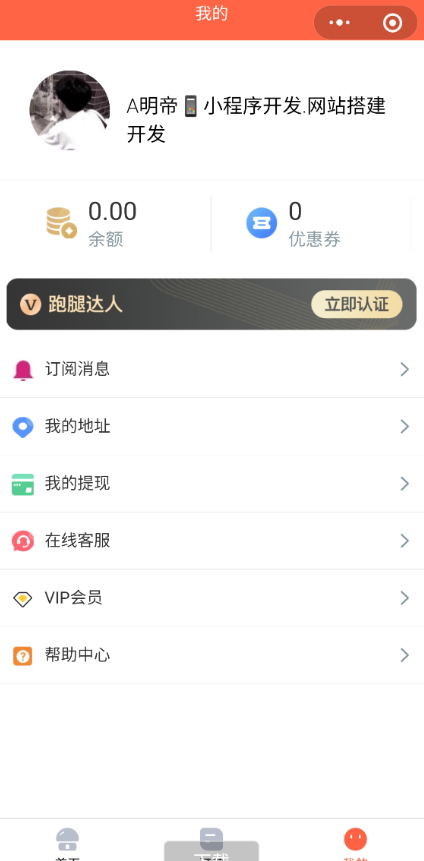
注:审核的时候把认证关了不要显示,把校园圈子关了不要显示
我已经写得很详细了这个教程,如果还真学不会我就真的没办法了
演示站(只是演示,若是觉得有问题可以联系删去,不要封贴谢谢!):https://wxaurl.cn/kjJMfp6fL6o
源码下载地址:https://dws.lanzoui.com/iLurlwoug2j?w
下面正式开始教程:
准备工具:
1.注册一个微信小程序账号微信公众平台:https://mp.weixin.扣扣.com/
2.微信开发者工具:https://developers.weixin.扣扣.com/miniprogram/dev/devtools/download.html
记得PHP安装扩展:ionCube ;fileinfo ; redis ; Swoole ; sg11
后端安装教程:
1.去安装一个微擎(安装离线的别安装线上的)
2.吧gc_school文件夹整个放进微擎应用目录addons文件夹里面(是整个文件夹方进去,不是当里面的子文件)
3.去微擎管理后台安装应用,添加小程序平台(添加应用,应用版本最好填1.01)
前端安装教程
1.微信开发者工具打开waxap文件夹
2.替换siteinfo.js里面的那个xyb.mingdi.xyz的域名和uniacid和acid那个id。
对应的是微擎创建的小程序的URL(服务器地址)的域名和后面那个id
3.能显示学校代表正常了
4.上传审核
注:审核的时候把认证关了不要显示,把校园圈子关了不要显示
我已经写得很详细了这个教程,如果还真学不会我就真的没办法了
演示站(只是演示,若是觉得有问题可以联系删去,不要封贴谢谢!):https://wxaurl.cn/kjJMfp6fL6o
觉得可以的几点点赞哦送点葫芦哦,铁子们下面的小程序源码也很好哦




源码下载地址:https://dws.lanzoui.com/iLurlwoug2j?w













发表评论: